로컬에서 docker 사용하기 - 기초 2편

로컬에서 docker 사용하기 - 기초 2편
💡 window10 / VSCode 편집기 기준으로 작성되었습니다.
실전에 들어가기 전, 도커의 흐름을 알기위해 간단한 실습을 수행합니다.
목표
VS Code 사용자를 위한 Docker 소개 2부 실습내용을 담음.
기초 1편에서 올렸던 todo앱을 수정하고, 수정한 이미지를 다시 올려본다.
수정 목표는 다음과 같다.
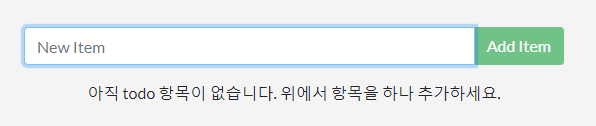
등록된 todo가 하나도 없는 경우 표시되는 빈 텍스트를 다음처럼 변경해주세요.
아직 todo 항목이 없습니다. 위에서 항목을 하나 추가하세요.
소스 코드 수정
src/static/js/app.ts파일을 수정합니다.// before <p className="text-center">No items yet! Add one above!</p> // after <p className="text-center">아직 todo 항목이 없습니다. 위에서 항목을 하나 추가하세요.</p>cmd에서Dockerfile이 있는app디렉터리로 이동한다. (혹은 편집기 터미널 사용)업데이트된 이미지 버전을 빌드한다.
docker build -t getting-started .빌드된 이미지로 새 컨테이너를 시작한다.
docker run -dp 3000:3000 getting-started실행 성공. 에러 발생 한다면 하단의
이전 컨테이너 바꾸기를 참고
이전 컨테이너 바꾸기
빌드된 이미지로 새 컨테이너를 시작하려고 했더니 다음 에러가 뜰 때가 있다. 아마 이전 실습을 이어서 했을 경우 이미 포트 3000을 사용하여 컨테이너가 실행되고 있기때문에 발생하는 것 같다.
docker: Error response from daemon: driver failed programming external connectivity on endpoint laughing_burnell
(bb242b2ca4d67eba76e79474fb36bb5125708ebdabd7f45c8eaf16caaabde9dd): Bind for 0.0.0.0:3000 failed: port is already allocated.
해당 문제를 해결하기 위해서 이전 컨테이너를 중지 한 다음, 제거해야 한다. VScode 확장을 통해 삭제하는 방법은 다루지 않겠음. 링크참조
CLI를 사용하여 컨테이너 제거
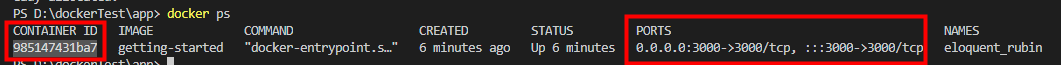
docker ps명령을 사용하여 컨테이너 ID를 가져온다.
docker stop명령을 사용해 컨테이너를 중지한다.# Swap out <the-container-id> with the ID from docker ps docker stop <the-container-id>컨테이너가 중지되면 docker rm 명령을 사용하여 제거한다.
docker rm <the-container-id>
업데이트된 앱 컨테이너 시작
다음 명령어로 업데이트된 앱을 실행하고, 브라우저에서 http://localhost:3000에 접속하면 수정 내역확인이 가능하다.
docker run -dp 3000:3000 getting-started
마치며..
나중에 다뤄 볼 내용
- 컨테이너 재시작시 기존 todo목록이 모두 사라지는 것 수정
- 사소한 변경에서 많은 단계가 필요하다. 변경할 때마다 새 컨테이너를 다시 빌드하고 시작하지 않고도 코드 업데이트를 확인하는 방법을 알아본다.
- 다른 사용자와 이미지를 공유하는 방법(기초 4편에서 이어집니당)
- 🔗 참고 URL
