로컬에서 docker 사용하기 - 기초 1편

로컬에서 docker 사용하기 - 기초 1편
💡 window10 / VSCode 편집기 기준으로 작성되었습니다.
실전에 들어가기 전, 도커의 흐름을 알기위해 간단한 실습을 수행합니다.
목표
VS Code 사용자를 위한 Docker 소개 1부까지 실습내용을 담음.
Node.js에서 실행되는 간단한 todo 목록 관리자앱을 도커에 올려볼건데 node를 잘몰라도 된다!
그냥 샘플 파일로 사용하는 것이기 때문에 docker 사용이 이런거구나~ 느낄 수 있는 정도의 실습인 것 같다.
시작
cmd 창에 다음 명령어를 입력합니다.
docker run -d -p 80:80 docker/getting-started
-d: 백그라운드에서 분리 모드로 컨테이너 실행-p 80:80: 호스트의 포트 80을 컨테이너의 포트80에 매핑docker/getting-started: 사용할 이미지 이름이미지 목록 확인
docker image ls
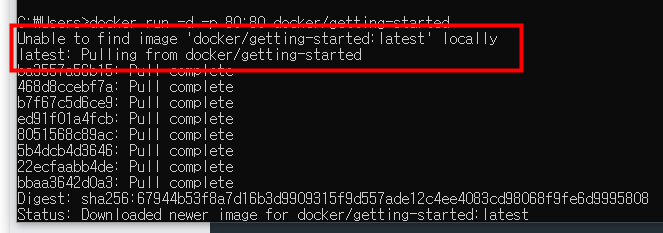
당연히 나는 처음 실행하는 것이므로 docker/getting-started 이미지가 없음!
따라서 docker run -d -p 80:80 docker/getting-started 명령어 입력시, 이미지 파일을 찾을 수 없다는 말과 함께 서버에서 해당 이미지를 내려받는다.

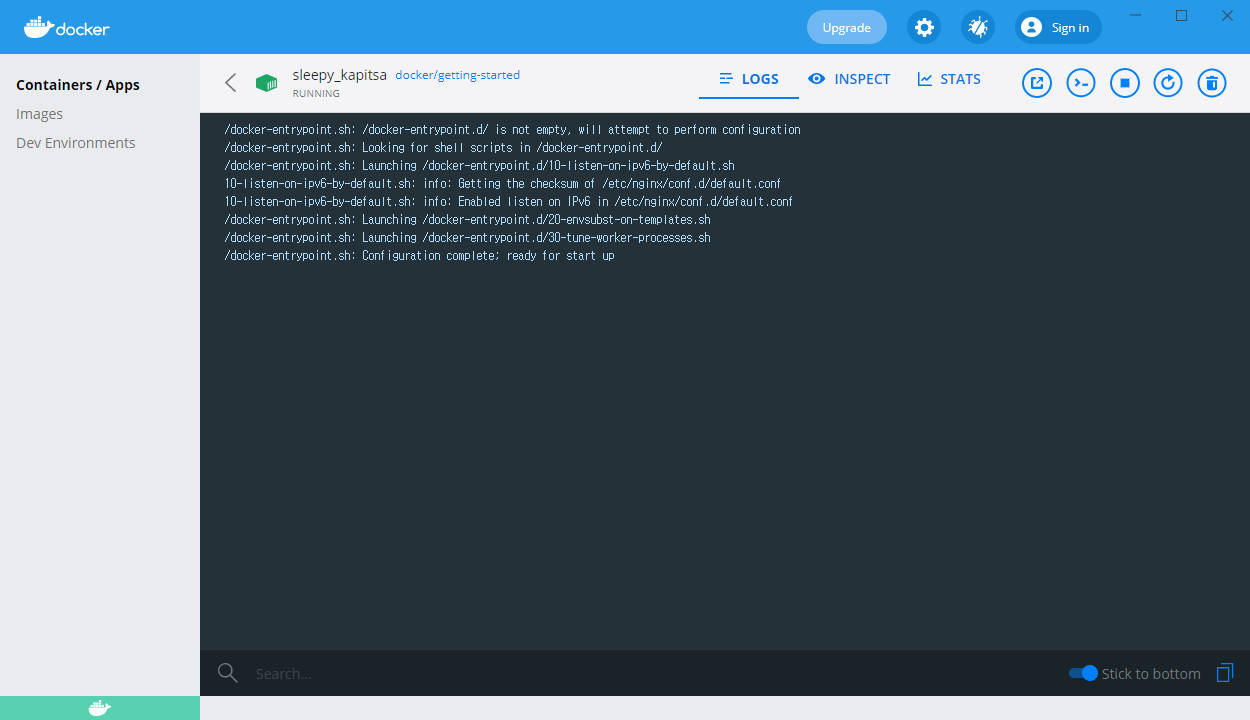
실행에 성공하면 다음처럼 컨테이너에 docker/getting-started 이미지가 올라간 것도 확인 가능!

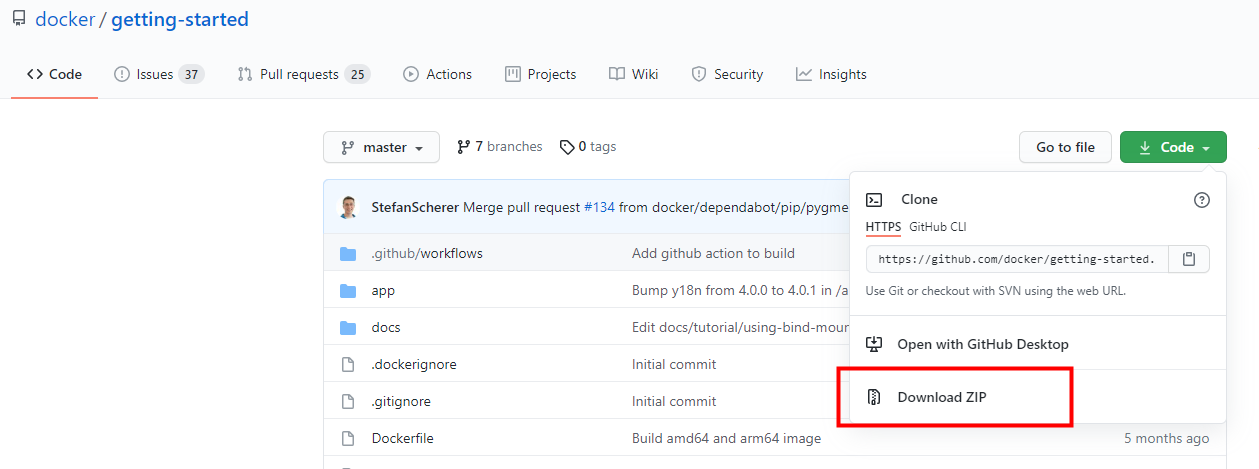
todo 샘플 앱 다운로드
애플리케이션을 실행하기 위해 소스코드를 머신으로 가져와야한다. (실제 프로젝트의 경우 repo를 복제하지만 실습이므로 zip 파일 사용!)
앱 컨테이너 이미지 빌드
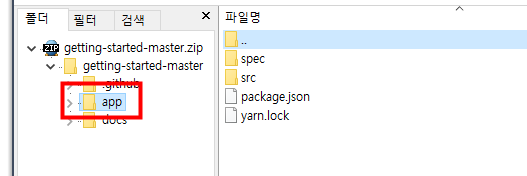
- 압축푼
app폴더를 선호하는 코드 편집기를 사용해 열어준다. (본인은VScode사용) 앱을 빌드하기 위해선
Dockerfile을 사용해야 하므로 해당 파일을 생성합니다.❓ Dockerfile : 컨테이너 이미지 생성시 사용되는 텍스트 기반 명령 스크립트
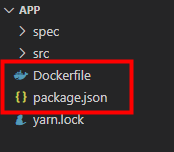
하단 이미지 처럼 반드시
package.json과 동일한 폴더 내에 파일을 생성합니다.
FROM node:12-alpine WORKDIR /app COPY . . RUN yarn install --production CMD ["node", "/app/src/index.js"]❗❗ Dockerfile 파일에 .txt 등의 파일 확장명이 없는지 확인합니다. 일부 편집기에서는 이 파일 확장명이 자동으로 추가되어 다음 단계에서 오류가 발생할 수도 있습니다.
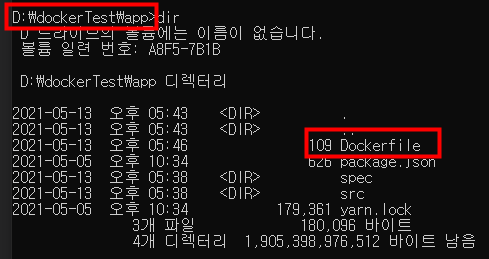
cmd에서Dockerfile이 있는app디렉터리로 이동한다.(나는 d:\dockerTest\app)
docker build명령을 사용하여 컨테이너 이미지를 빌드한다.
-t getting-started: -t 플래그는 이미지에 태그(사람이 읽을 수 있는 최종 이미지 이름)을 명명..: 현재 디렉터리에서Dockerfile을 찾도록 Docker에 지시함.
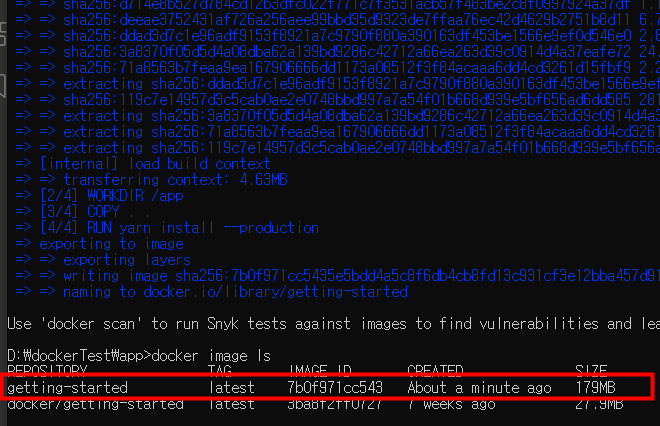
docker build -t getting-started .


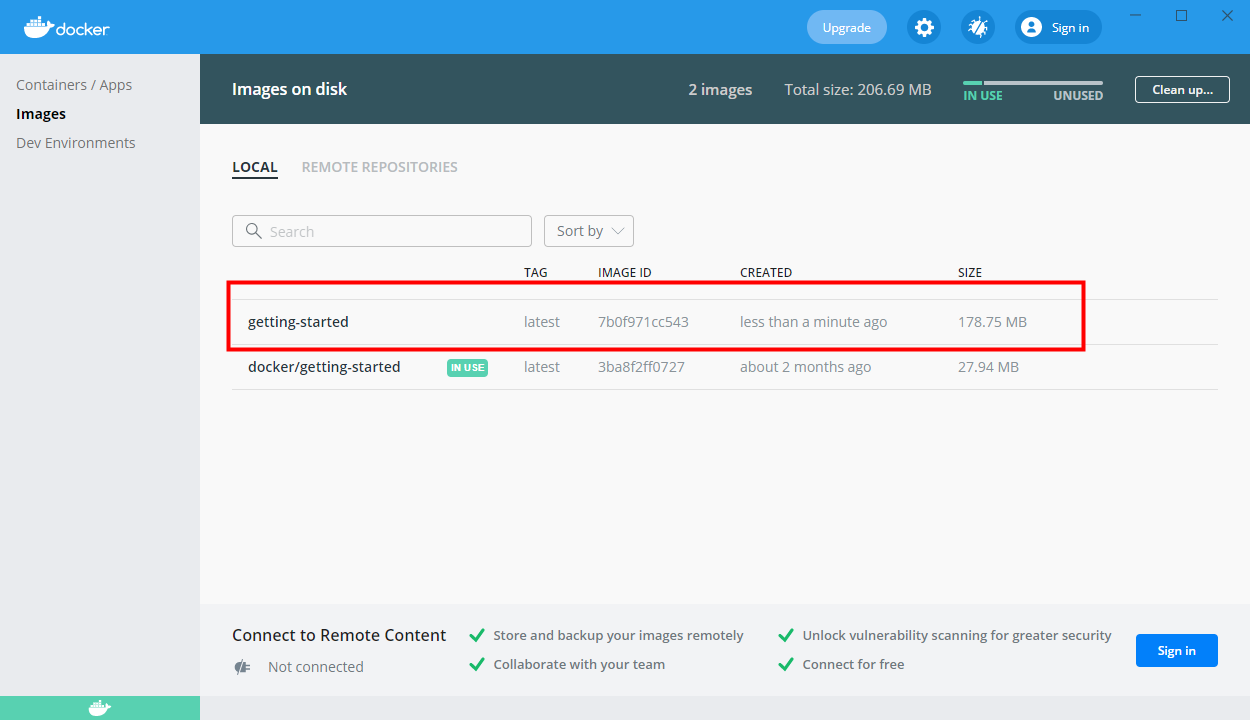
엄청많은 파란글자와함께 이미지가 빌드되고, docker image ls 혹은 윈도우용 Docker 앱을 보면 이미지가 생성된 것을 알 수 있다.
이제 이미지가 준비되었으므로 애플리케이션을 실행하러 가자~!
앱 컨테이너 시작
docker run명령을 사용해 컨테이너를 시작하고 방금 만든 이미지 이름을 지정한다.
docker run -dp 3000:3000 getting-started
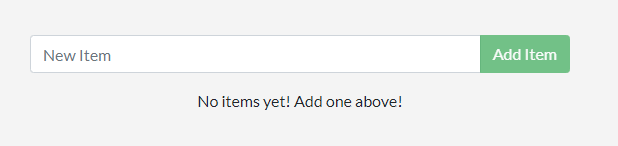
- 몇 초 후 웹에 http://localhost:3000 를 열어보면 다음과 같은 앱이 표시되어있다! 성공적~~

마치며..
컨테이너 이미지 빌드의 기본 사항에 대해 배웠으며, 이미지 빌드를 위해 Dockerfile을 만들었다. 이미지 빌드 후 컨테이너를 시작하고 실행중인 앱까지 보았음.
글로만 공부할땐 코드를 이미지화 하여 배포한다는 것이 이해가 잘 안됐는데 이 실습을 통해 막연하게나마 docker 의 흐름을 알 수 있게 되었다.
🐿️ 추가적으로 해당 흐름에서 공부하고 싶은 부분 : dockerfile 작성법
- 🔗 참고 URL