vscode 디버깅 with nodemon
in Study / TypeScript on Study, Ts

vscode에서 nodemon으로 실행중인 프로세스(로컬서버)를 디버깅하기 위한 설정을 한다.
nodemon으로 로컬 서버를 돌리면서 브레이크 포인트를 찍으면 바로바로 확인 가능하도록 설정해본다.
before launch.json
기본적으로 node로 디버깅을 한다고 선택하면 생성되는 launch.json 을 조금 수정해줄 것이다.
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}\\src\\App.ts",
"preLaunchTask": "tsc: build - tsconfig.json",
"outFiles": ["${workspaceFolder}/**/*.js"]
}
]
}
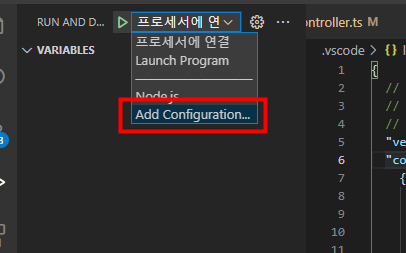
프로세스에 연결
- Add Configuration 선택

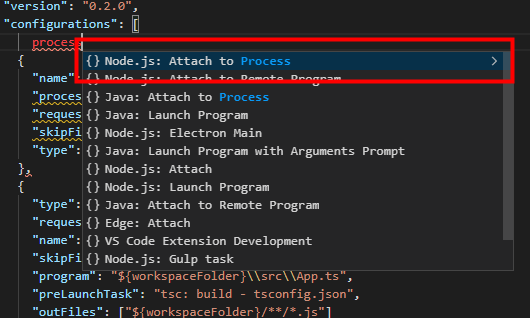
- Attach to Process 선택

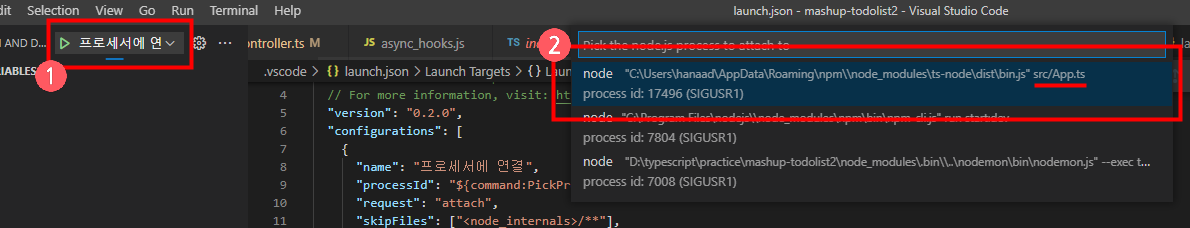
nodemon으로 서버 실행브레이크 포인트 찍기
하단 사진의 1번모양을 선택, (디버깅 네임은 2에서 선택하여 생성된 구성의
name항목과 일치하는 것으로.)3개중 메인에 해당하는 것(내경우엔 src/App.ts)을 선택하여 실행(보통 첫번째에 위치한다.)

After launch.json
{
"version": "0.2.0",
"configurations": [
// 추가된 부분 start
{
"name": "프로세서에 연결", // 이름은 본인 취향껏 바꾸기
"processId": "${command:PickProcess}",
"request": "attach",
"skipFiles": ["<node_internals>/**"],
"type": "pwa-node"
},
// 추가된 부분 end
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}\\src\\App.ts",
"preLaunchTask": "tsc: build - tsconfig.json",
"outFiles": ["${workspaceFolder}/**/*.js"]
}
]
}
- 🔗 참고 URL
