Postman 알아보기

postman 사용법에 대해 알아보자.
웹 API 테스트 환경을 지원하는 프로그램인 Postman에 대해 알아본다.
Postman 이란?
개발한 API를 테스트하고, 테스트 결과를 공유하여 API 개발의 생산성을 높여주는 플랫폼
웹 API 테스트 환경을 지원하는 프로그램
테스트와 문서화, API 생성 및 공유 가능, request 응답 확인 가능
기본 사용법
Get 전송
- HTTP verb
get선택, request url 입력 - send 클릭
Post 전송
- HTTP verb
post선택, request url 입력 body탭 선택 ⇒raw타입JSON선택 ⇒ 하단에 전송할 JSON데이터 입력- send 클릭
Test case - Code generate
다양한 언어별로 해당 API를 호출하는 소스코드를 생성해준다.
수십, 수백개의 상황을 테스트 가능하며 Collection Runner를 사용해 자동화도 가능하다!
Tests탭 선택 ⇒ 우측SNIPPETS에서 테스트 항목 선택- 생성된 코드를 알맞게 수정
- send 클릭, 테스트 통과 여부 확인
Collection🔗
컬렉션은 request를 그룹화한 단위이며, 모든 요청은 특정 컬렉션에 포함되어야 한다. 간단히 말해서, Postman에서 사용하는 Bookmark 기능이다.
컬렉션을 development/production으로 나눌 필요는 없다. 단순히 ‘회원 API’, ‘콘텐츠 API’등 업무별로 저장하며, 개발환경과 상용환경을 분리하는 방법은 Manage environments 에서 확인!
Collection 생성
- 좌측 모달에서
+버튼 혹은,Create Collection선택 ⇒ 이름 / 설명 입력 ⇒ 생성 - 수행한 Request 저장을 위해 send 버튼 상단의
Save버튼 클릭 - 모달 하단에서 저장할 컬렉션을 선택 ⇒ save
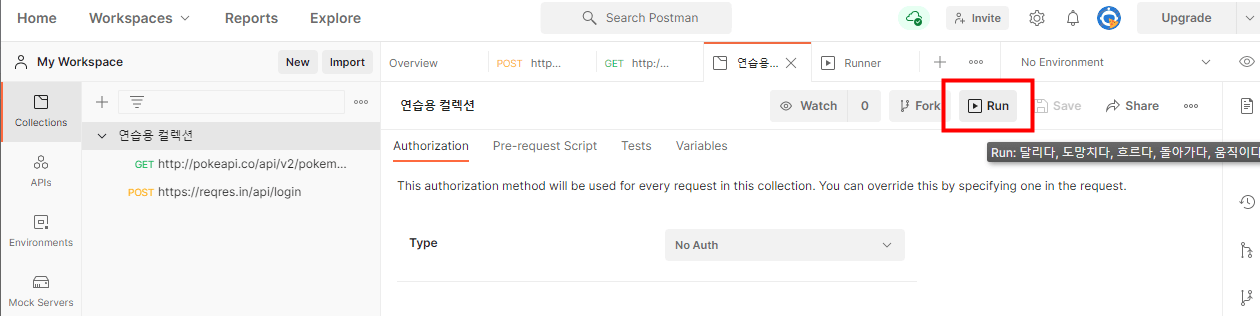
Collection내 모든 Request 테스트 하기
- 컬렉션 내
Run버튼 클릭

- Request 선택 ⇒ Run ⇒ 결과확인
Manage environments🔗
API를 개발하다보면 local, development, production 환경마다 각각 다르게 호출해야 하는 경우가 있다. 일반적으로 환경별 로그인정보나, hostname이 다른경우가 많은데, 예제로 hostname을 변수로 관리하는 과정을 살펴본다. 🔗
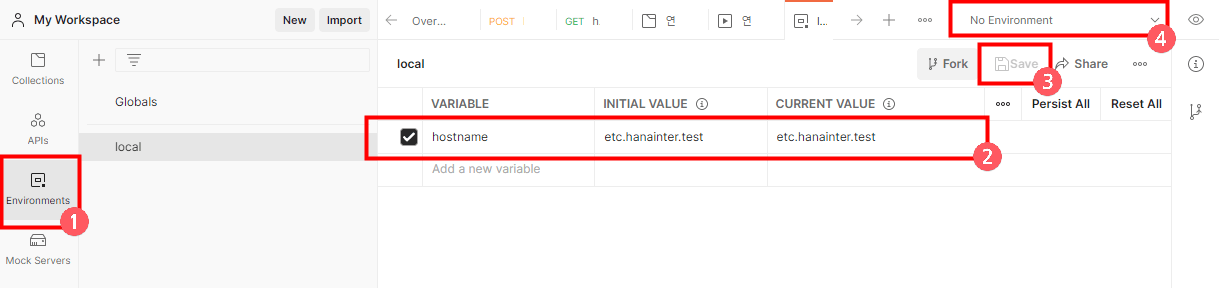
환경 생성 및 변수 추가
- 좌측
Environments메뉴 선택 ⇒ 환경 생성 - 해당 환경에서 사용할 변수 정의
- 저장
- 환경 선택

변수 사용
- 테스트 환경 선택
request url 입력시
{ { 환경변수명 } }으로 대체한다.ex. /각종 파라미터..
로컬 서버 사용하기
연습할 겸 아파치로 돌리고있는 로컬 서버의 url로 테스트를 해봤는데, 다음과 같은 에러가 발생했다.😢😢😢😢 사실 아무런 설정없이 돌아가는게 말이 안되긴 함
Cloud Agent Error: Couldn’t resolve host. Make sure the domain is publicly accessible or select a different agent.
- 해당 에러문구 바로 옆에 친절하게
Use Postman's Desktop Agent라고 알려주는데, 클릭시 파일이 다운로드된다. - 파일을 설치하면
Postman Agent라는 실행파일을 발견할 수 있다. - 실행후, 다시 테스트 하던 페이지로 돌아와서 send 클릭
- 테스트가 되는것을 확인할 수 있다!
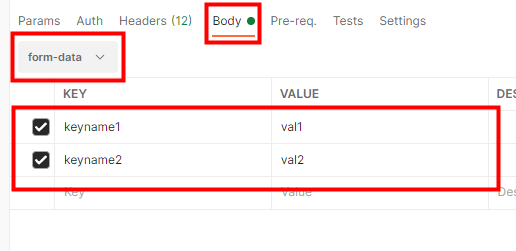
Post with form-data
폼데이터와 함께 POST send를 해보자
Body탭 선택 ⇒form-data선택 ⇒ 폼 항목 네임, 밸류 넣기 ⇒ 전송

- 로컬에서 돌리며 브레이크 포인트를 찍는다면, 디버깅도 가능하다😃

Interceptor🔗
Interceptor기능은 크롬을 이용해 브라우저 내에서 발생한 Request를 자동으로 Postman History에 등록해주는 기능이다.
특정 API 분석, 이용하고 싶을 때 개발자도구를 통해 값을 일일이 복사하지 않아도 된다.
(ex) 웹 스크래핑 기능 개발시 로그인부터 원하는 데이터 얻을때까지 브라우저를 통해 수행한 후, 전체 플로우가 기록된 히스토리를 분석해 개발 시작하는데에도 활용 가능!!
확장프로그램을 설치후, 크롬 우측 상단에서 Request Capture를 활성화 한다.
