Jekyll 블로그에 Google Analytics 붙이기 (GA4 기준)

[Jekyll] 깃허브 블로그에 Google Analytics 붙이기
💡 Jekyll 블로그, ga4 기준으로 작성되었습니다. +구글 검색 엔진 등록
GA4?
올해 초? 작년말쯤 구글에서 기존에 지원하던 애널리틱스를 유니버설 애널리틱스 라고 칭하고, 새로 생성되는 ga는 Google 애널리틱스 4 라고 명명하며 지원하는 기능, 인터페이스등 많은 것에 갑자기 변화를 줬다.
이전부터 변할거라고 예고는 했지만 정말 갑자기 이전 버전 형식으론 생성이 안되고.. 점차 지원을 안할거라고 하니… 바꿀수밖에..
개발자 입장에서 가장 큰 차이점은 Google 애널리틱스 4와 유니버설 애널리틱스 는 설치 스크립트가 다르다. 그리고 구글 검색시 대부분 이전버전 기준으로 설명하고 있어서 관련 자료를 찾기도 힘들다.
계정 생성
- 여기 들어가서 생성
- 데이터 스트림
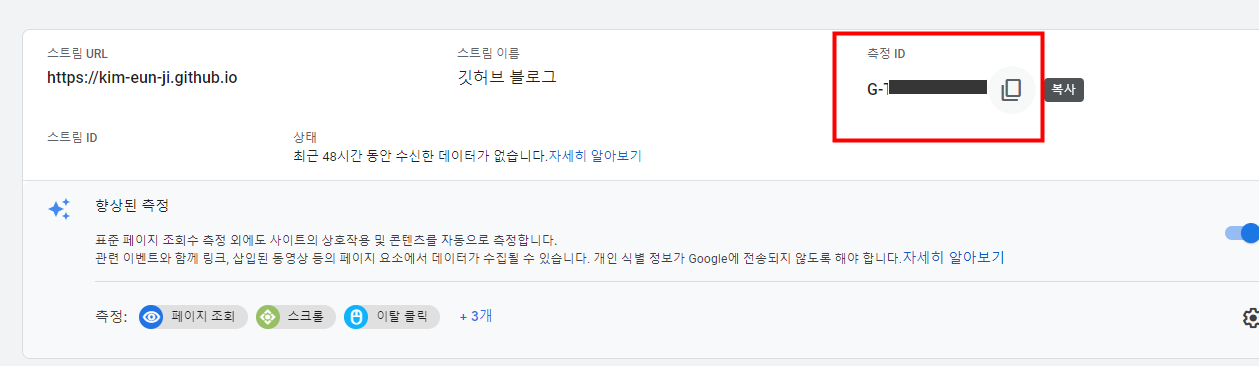
웹항목에 본인 블로그 주소를 입력하여 스트림을 추가한다. 측정항목은 생성 후 수정할 수 있으니 마음대로 선택! 블로그에 사용 할
측정 Id확인 가능!참고로 측정 ID 형식은 다음과 같다.
G-XXXXXXXX형식 ⇒Google 애널리틱스 4를 사용함을 뜻하고,UA-XXXXXXXX-X형식 ⇒유니버설 애널리틱스를 사용함

그래서 블로그엔 어떻게 붙여야 할까
먼저 본인이 사용하는 테마의 도큐먼트나
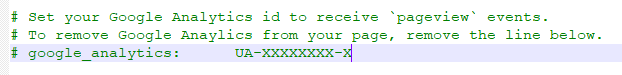
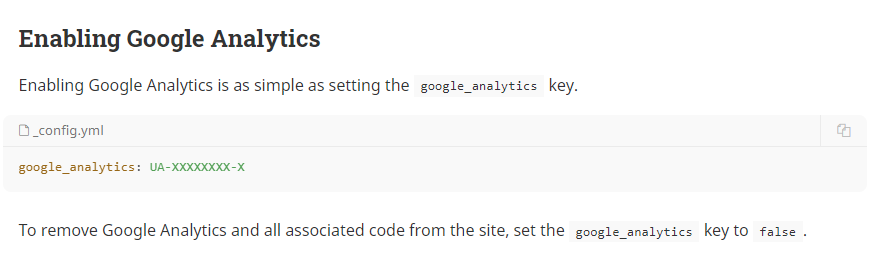
_config.yml파일을 본다.나의 경우, _config.yml는 다음과 같았고
(UA-XXXXXX-X를 보자마자 쎄해짐..^^..)
도큐먼트에서 설명은 다음과 같았다.

여기서 선택지가 2가지로 나뉜다.
G-XXXXXXXX와 같은 형식으로 예시에서 설명하고 있는 경우Google 애널리틱스 4를 지원하는 아주 최신식 테마! 계정생성하고 발급받은 측정ID를_config.yml에 추가하기만 하면 끝이다.UA-XXXXXXXX-X와 같은 형식으로 예시에서 설명하고 있는 경우나는 여기에 해당됐다. 💢
난 지금
Google 애널리틱스 4측정 id를 가지고 있는데 테마는유니버설 애널리틱스를 기준으로 개발된 경우다.
ga4를 디폴트로 지원하지 않는 테마에 ga4 붙이기
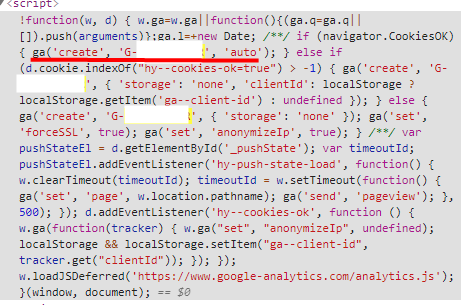
2-2 에서 해당 위치에 발급받은 측정 id를 입력했으나, f12 크롬 개발자도구 를 열어 측정id를 검색해보니 다음과 같았다. 일단 ga(~~~) 형식 스크립트는 유니버설 애널리틱스 기준 스크립트이다.
Google 애널리틱스 4는 gtag(~~)형식 스크립트와 만나야한다…

보통 ga스크립트의 경우 <head>내부에 넣기때문에 블로그 폴더의 _includes 로 이동하여 헤드부분을 붙이는 파일을 찾아 해당 파일에 스크립트를 삽입해줄 것 이다.
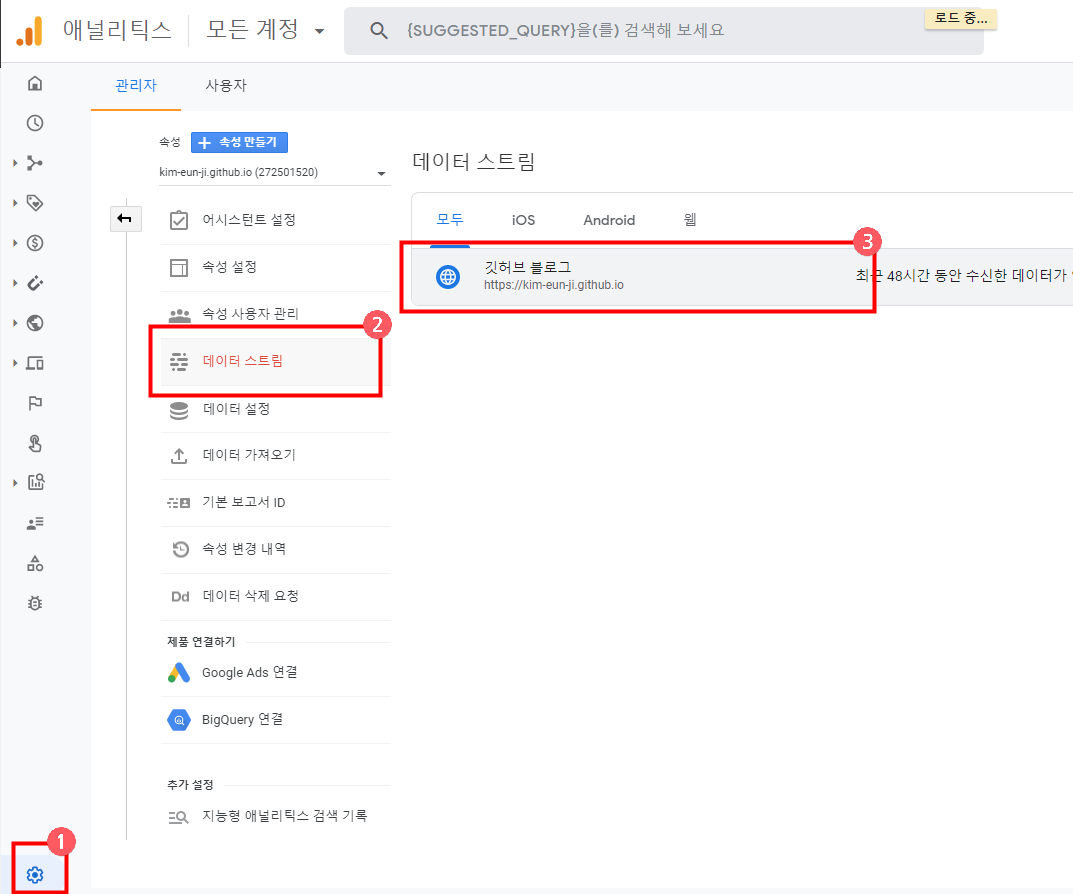
스크립트는 생성한 계정 좌측 상단바 가장 하단에 위치한
톱니바퀴모양 설정 > 속성탭 데이터 스트림 > 계정생성할때 생성했던 스크림을 선택한다. (스트림이 없다면 우측 상단의스트림 추가버튼을 눌러 추가하자.)
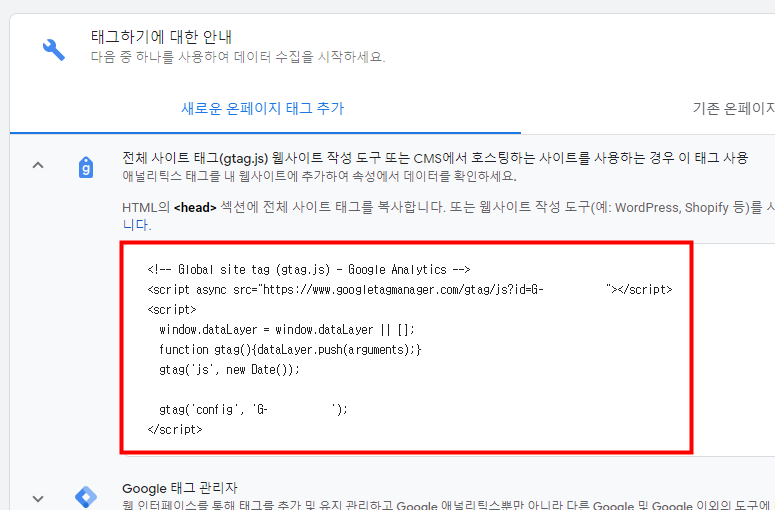
새로운 온페이지 태그 추가탭의 첫번째 항목 클릭하여 소스코드를 복사한다.
블로그 폴더의
_includes로 이동하여 헤드부분을 붙이는 파일을 찾아 해당 파일에 스크립트를 삽입한다. 이건 테마마다 너무 다르기때문에 본인이 판단해야할듯… 내 경우my-head.html파일을 수정했다. 어떤 테마의 경우analytics.html이 있고 이걸 수정하면 된다고한다.깃허브에 수정한 소스코드를 올리고, 개발자 도구를 켜고
gtag를 입력해본다.설치가 되지 않은 경우

설치가 된 경우

이밖에도 해당 링크 를 참조하면 정상적으로 설치가 되었는지 확인할 수 있는 방법이 있다.
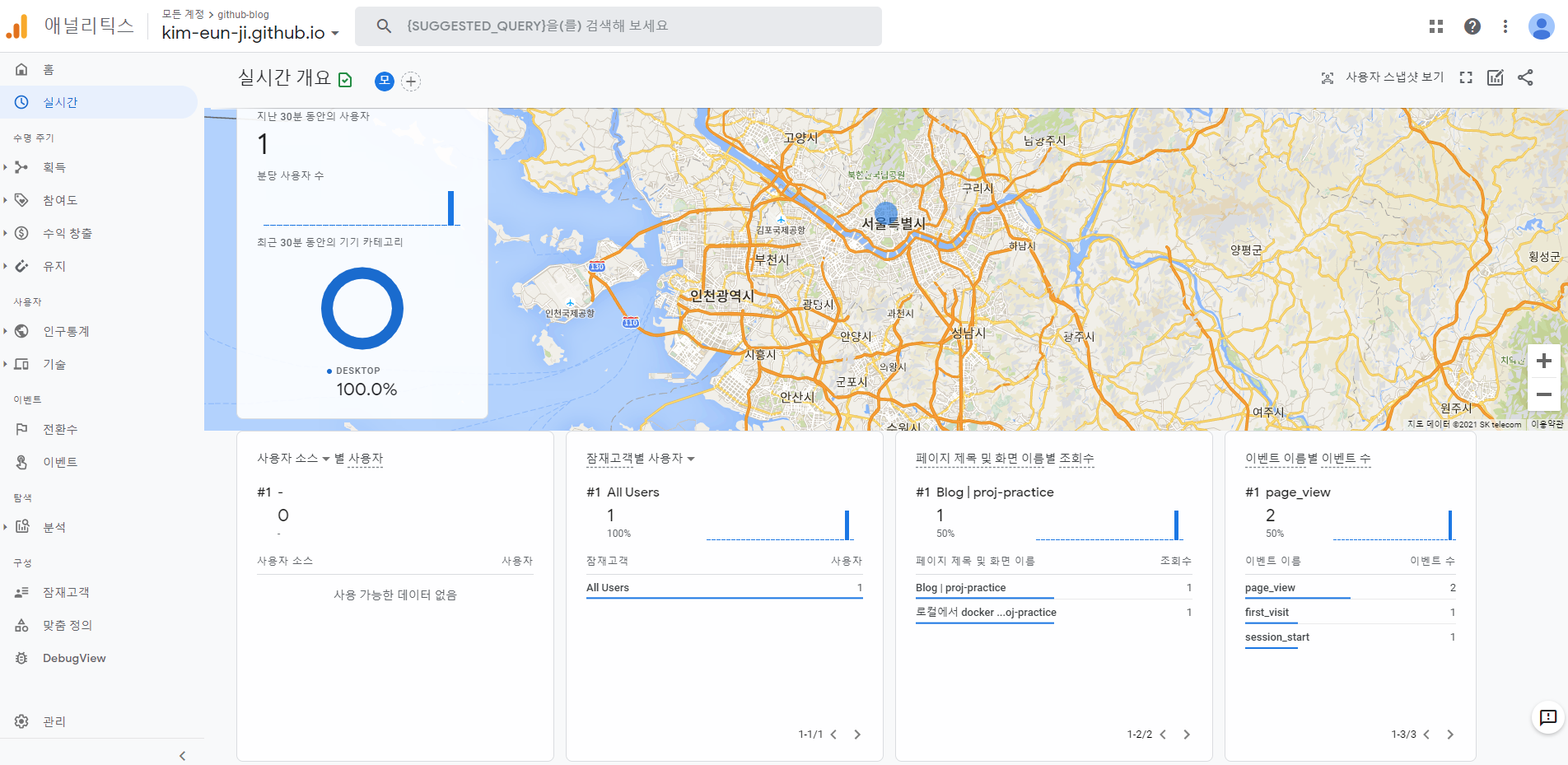
성공적
다시 구글 애널리틱스로 돌아와서 실시간 탭을 클릭시 다음과 같은 화면이 나온걸 확인하고 뿌듯해하면 끝이다..

추가로, 구글 검색 엔진 등록하기
ga 설정시, 구글 검색 엔진 등록이 아주 쉬워진다. html파일 인증시 아주아주 귀찮은 과정을 거쳐야 하지만 ga 설정 후엔 모든걸 패스 가능하다.
- 구글검색콘솔 에 접속
- url 접두어 에 내 블로그 주소 입력 후
계속누름 - 별도 설정 없이 소유권 확인 완료

- 콘솔페이지로 이동한 다음,
시작하기를 눌러 콘솔로 들어 간다. - 좌측
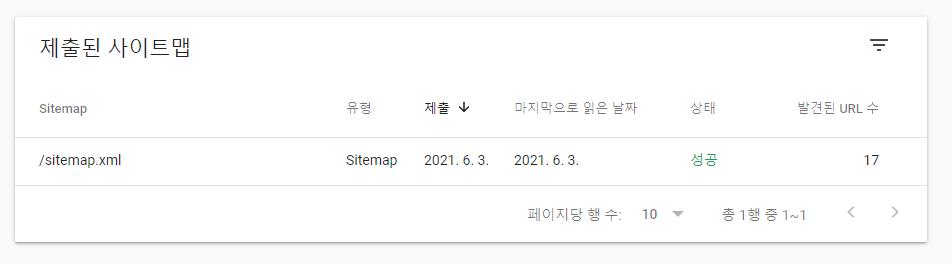
색인 > Sitemaps메뉴 클릭 후 사이트맵 url을 등록해주면성공이 뜨고 완료!
(보통 본인 블로그주소/sitemap.xml)
마치며
사실 ga4 코드로 유니버설 코드를 발급 받는 방법이라던가 또 다른 방법이 있을지도 모르겠지만..
그냥 내 테마에선 지원안하는거 확인하고나서, 쌩으로 때려박는게 빠를 것 같아서 진행했다.
설정하는 데 5분도 안걸렸으니… 물론 ga에 대한 지식이 아예 없었다면 삽질 좀 했을듯…
편하고 쉬운게 최고~~